Редкий разработчик сайтов, работающий с вордпресс, не знает о теме Астра. Тема популярна в первую очередь потому, что она действительно очень хорошо написана и сверстана и регулярно обновляется, актуализируясь к требованиям браузеров и спидчекеров.
Я также часто выбираю эту темы для сайтов своих клиентов и эта статья поможет тем, кто уже имеет Астру или собирается ее установить, сориентироваться в ее настройках и возможностях.
1. Настройки цвета и типографики сайта
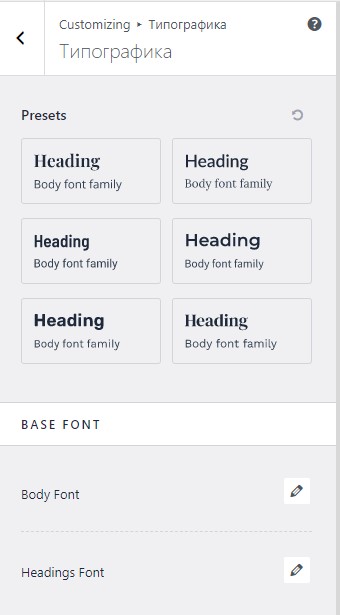
Настройки типографики и цветов находятся в разделе «Общие». Там же, где вы найдете настройки кнопок и шаблона сайта.
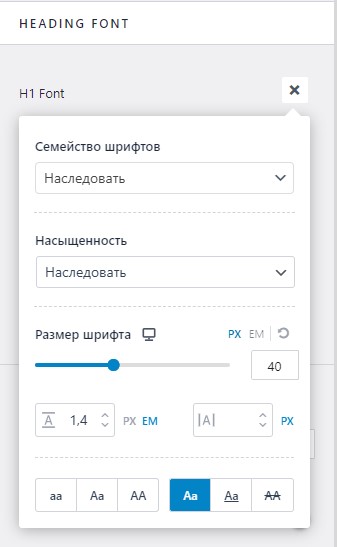
Тема позволит вам выбрать шрифты из библиотеки Google Font для тела сайта и для всех уровней заголовков, настроить размер (причем для трех отображений — десктопа, планшета и мобильного), толщину, преобразование текста (например, все прописные).
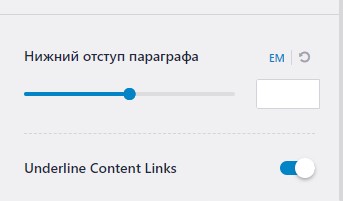
Что отдельно приятно у Астры — это возможность назначить отсуп параграфа и выбор стиля ссылок (подчеркнутые или нет).
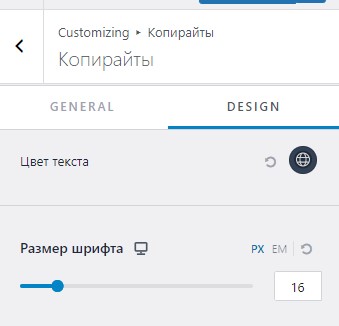
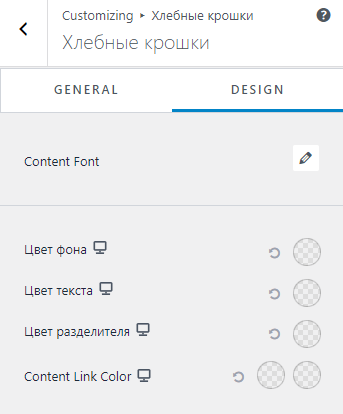
В некоторых случаях тема позволит настроить размеры шрифтов элементов, например текста названия сайта, хлебных крошек, некоторых заголовков, копирайтов. Эта настройка находится во вкладке «Дизайн» соответствующих разделов.

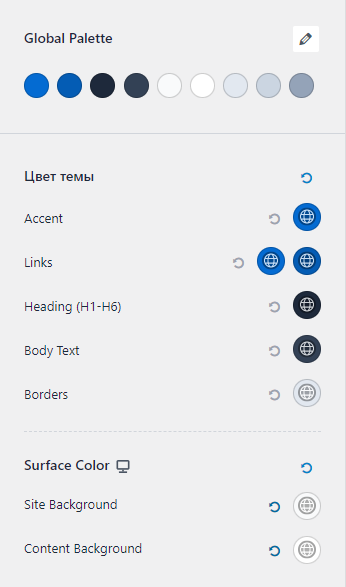
Цветовая палитра астры выглядит так.

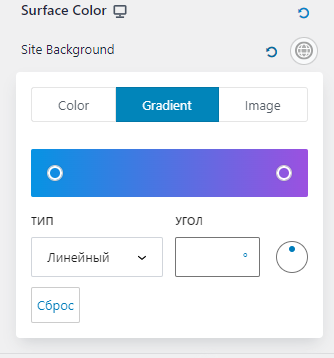
Фон, как у сайта, так и у некоторых отдельных элементов, может быть залит цветом, градиентом, или заполнен изображением.

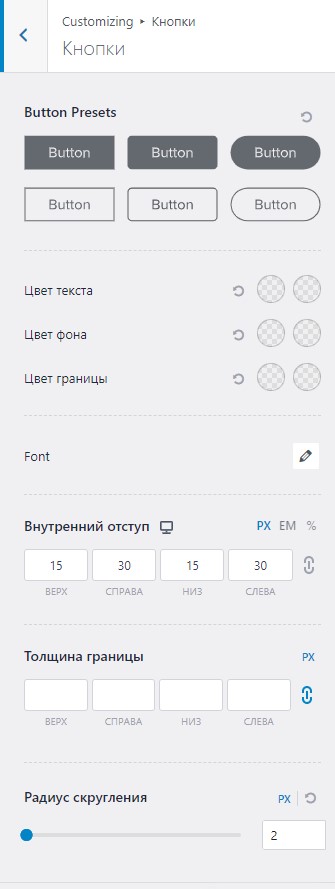
Помимо общей настройки цветов возможно настроить отображение кнопок (цвет, шрифт, границы, отступы), а также у многих элементов в вкладке «дизайн» есть настройки цвета.


2. Конструктор шапки и конструктор подвала
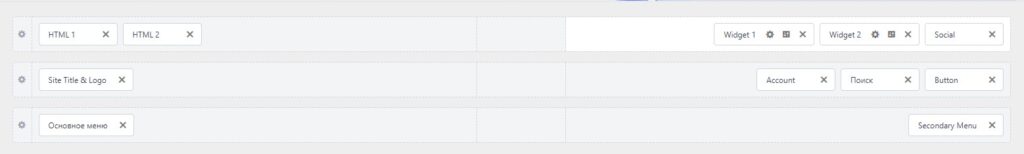
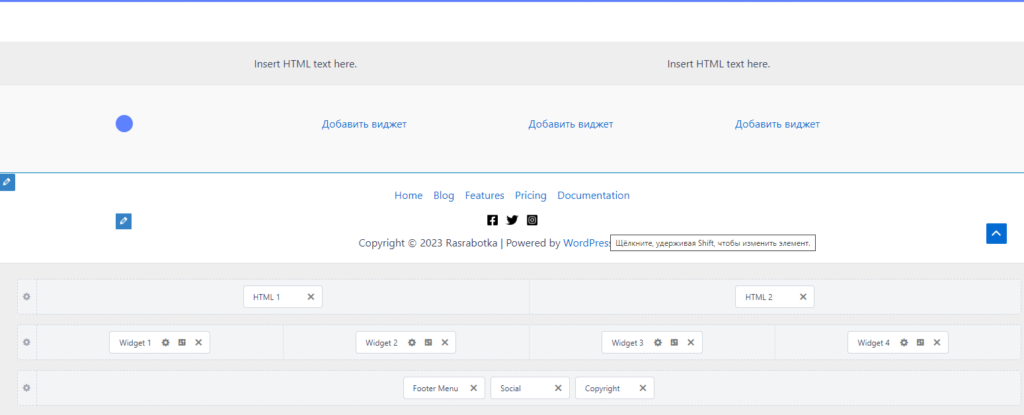
Астра особенно радует настройками шапки и подвала: большим количеством элементов, котоыре можно разместить в трех рядах, это дает довольно широкие возможности для дизайна, особенно учитывая, что два элемента шапки — это сайтбары для виджетов.


К сожалению в бесплатной Астре нет липкой шапки, зато есть возможности настройки прозрачной шапки.
Стоит обратить внимание, что шапка и для десктопа и для мобильных устройств настраивается отдельно.
Конструктор подвала также трехрядный и позволяет вместить 4 сайтбара, два блока с html, меню футера, соцсети и копирайты.

3. Макеты
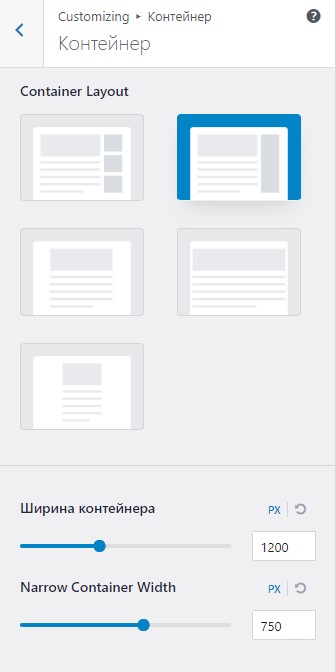
Основные настройки макета сайта найдутся в разделе Общие, подразделе Контейнер. Там можно выбрать шаблон (широкий, узкий, с сайтбаром или без) по умолчанию, настроить размер контейнера.
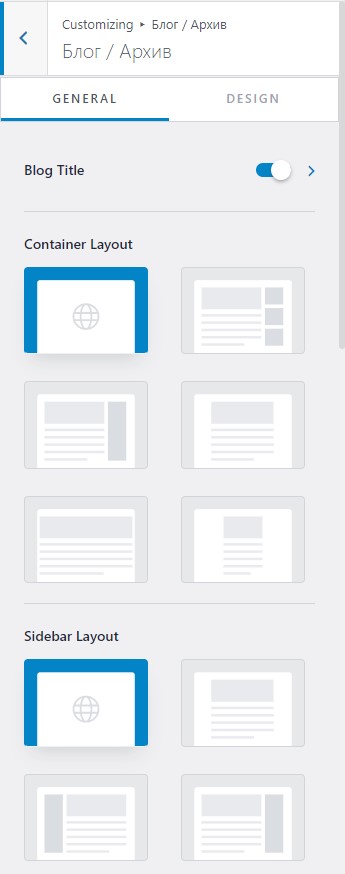
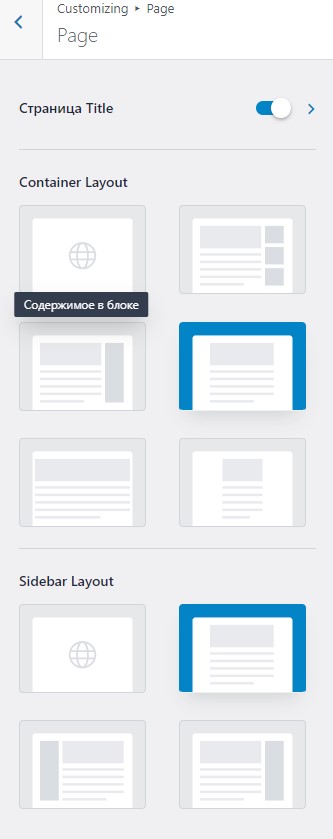
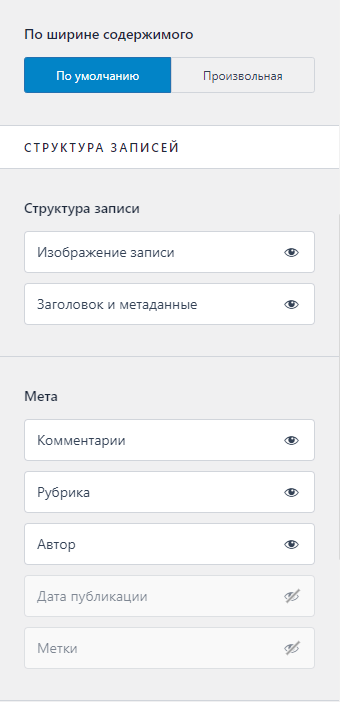
Для страницы, архива блога и отдельной записи есть собственные настройки макета. Можно настроить их отлично от основного.
В макете записи можно включить вывод похожих записей.
К сожалению в бесплатной версии возможности настройки блога довольно ограничены, нет возможности выбрать отображение записей сеткой, но можно не только включать и отключать некоторые элементы записи, но и менять их местами.

3. И все остальное
Боковой сайтбар у Астры один, но его можно расположить слева или справа, настроить ширину. К сожалению отступы сайтбара у темы очень велики и в бесплатной версии не настраиваются.
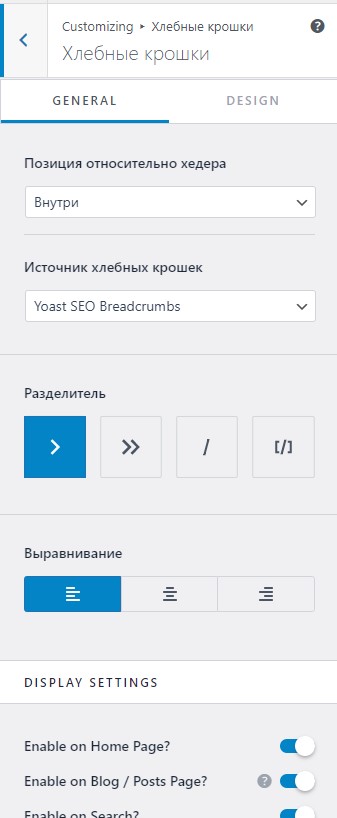
Хлебные крошки могут быть размещены в трех локациях — внутри шапки, после нее или перед заголовком. Сами крошки могут быть как собственные темы, так и крошки Yoast или Rank Math.
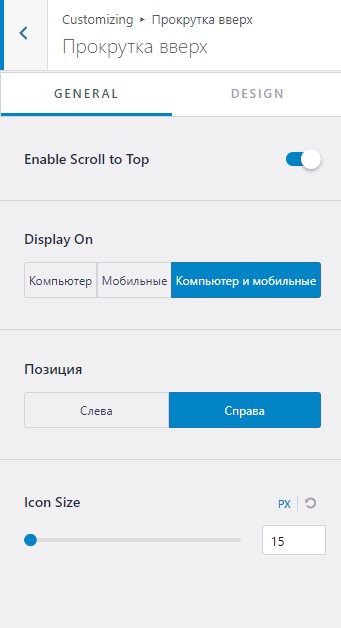
Очень приятно что в последних обновлениях в бесплатную версию темы добавлена кнопка «на верх». ее очень не хватало. Расположена настройка прокрутки в разделе «Общие».
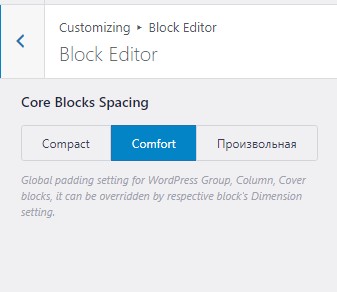
Там же можно выбрать размеры отступов для блоков гутенберг и включить умную прокрутку до ID.
Резюмируя
Тема Астра (мы все еще имеем ввиду ее бесплатную версию) с одной стороны отлично оптимизирована и позволяет сделать сайт быстрым (конечно при условии не использования тяжелых плагинов, аддонов и оптимизации изображений), имеет широкие возможности по настройке шапки и подвала (разве что без липкого хедера), но доволньо не гибкая в настройке блога.
Если вы подключаете на этой теме магазин woocommerce (настройки для шаблонов woocommerce найдутся в соответсвтующем разделе настроек темы), вы также сможете настроить не очень много в отношении карточки товара.
Подойдет для не требовательного к дизайну владельца, который хочет самостоятельно сделать себе простой и симпатичный сайт.
Все эти проблемы и недостатки легко нивелируются, когда есть знания и умения в области верстки и интеграции вордпресс. Астра как базовая тема для разработчика впонле себя оправдывает и по-зволяет реализовать практически любой дизайн.
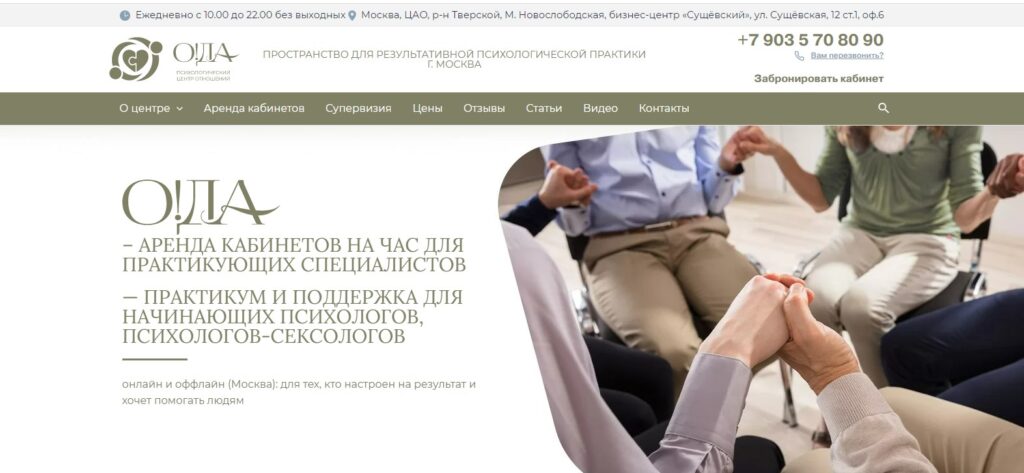
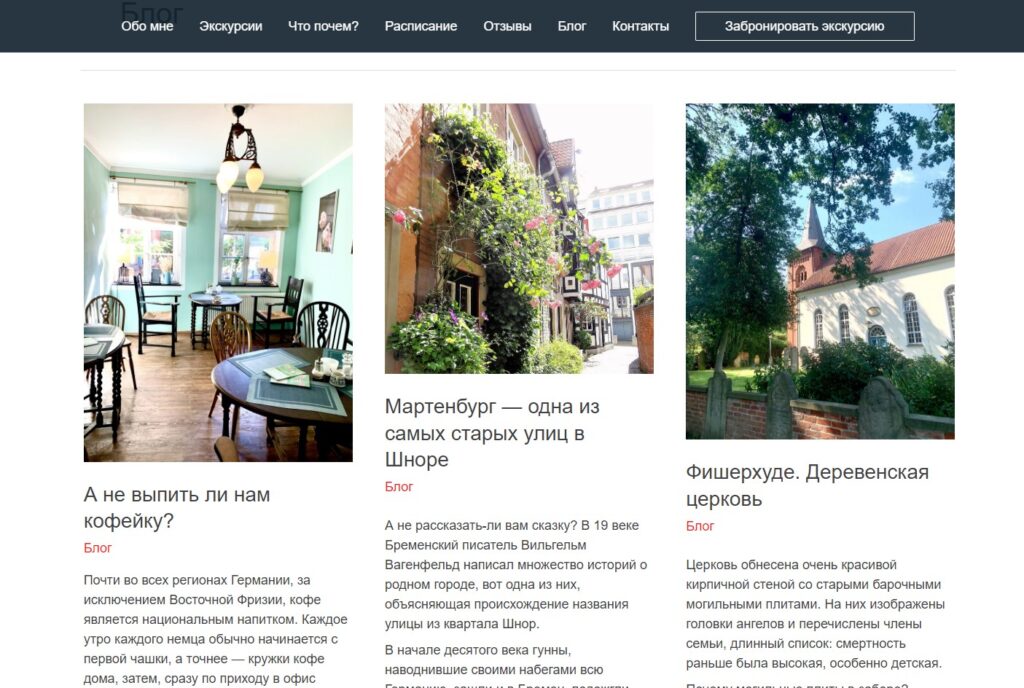
Немного примеров сайтов на этой теме моей разработки.